5個線上圖片壓縮網站 (5 online Image Compressor)
Source: https://onebox.site/archives/30.html
圖片壓縮的重要性和實用性這裡就不多說了,這裡主要介紹5個線上壓縮圖片的網站。
都是國外的,目前發現有2個需要科學上網。
1. TinyPNG
- 強烈推薦這一個,是個好東西呀!圖片檔案上傳下載過程中非常的簡單,也沒有什麼額外的選項讓你設定壓縮比例,壓縮質量神馬神馬的。上傳,自動壓縮,下載,這樣就可以了!
- 能最大限制的壓縮圖片,根據官方說是無損壓縮的,至於是不是真的,反正壓縮之後的圖片和之前的我是看不出有什麼區別;
- 只支援.PNG和.JPG格式的圖片;
- 線上上傳一次最大上傳20張圖片,每張最大5M;
- 而且有WordPress插件,可以從官方申請API,每個月好像是免費100張圖片壓縮;
- 例如有個客戶的圖片,從203.9KB壓縮到了27.2KB!
- 有此一個下面的都可以不用看了! !

Add. Website Planet
- 網址:https://www.websiteplanet.com/zh-hans/webtools/imagecompressor/
- https://www.websiteplanet.com/webtools/imagecompressor/
- TinyPNG最大線上支援的壓縮圖片單張限制為5MB,日常中往往能碰到大於5MB的圖片,而Website Planet站點提供的圖片壓縮,單張圖片最大支援50MB;
- 每次最多40張圖片,每張最大50MB;支援.JPG和.PNG(保留透明背景);
- 頁面多語言。
- Orz.. 就是目前頁面的配色亮瞎眼睛

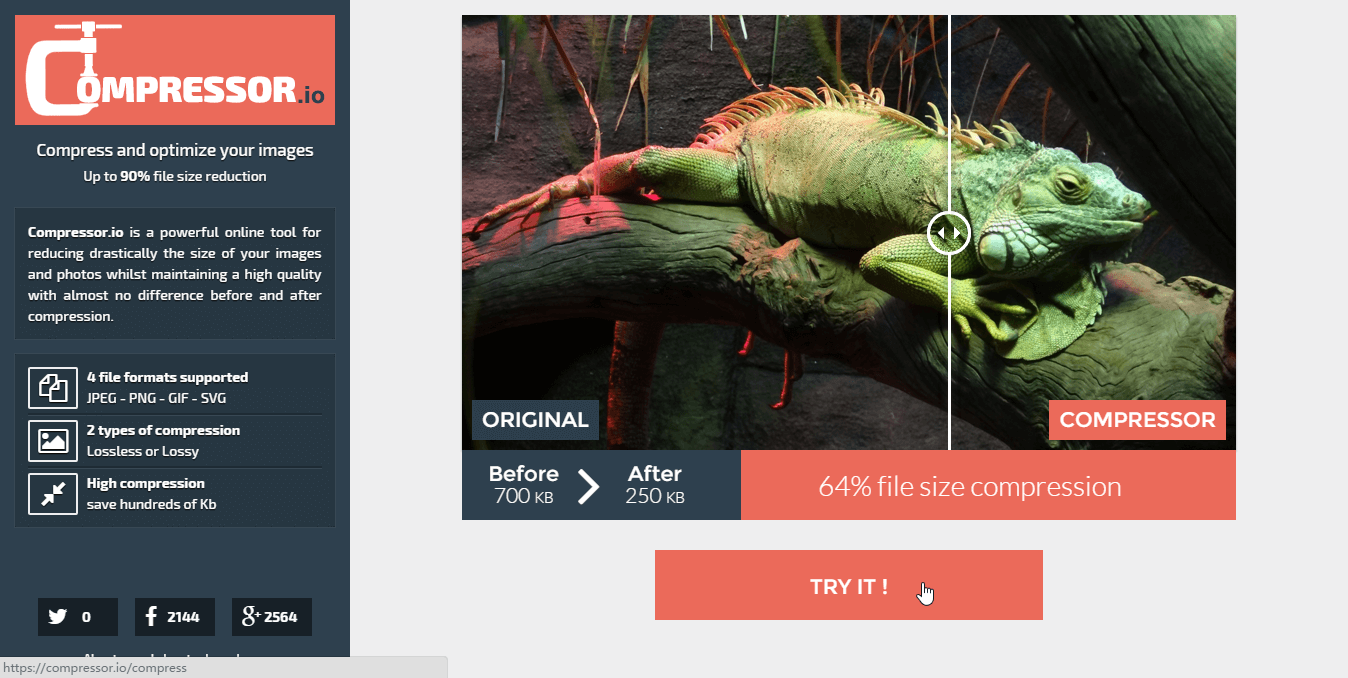
2. Compressor.io
- 這個需要科學上網,頁面做的看起來還蠻好的。

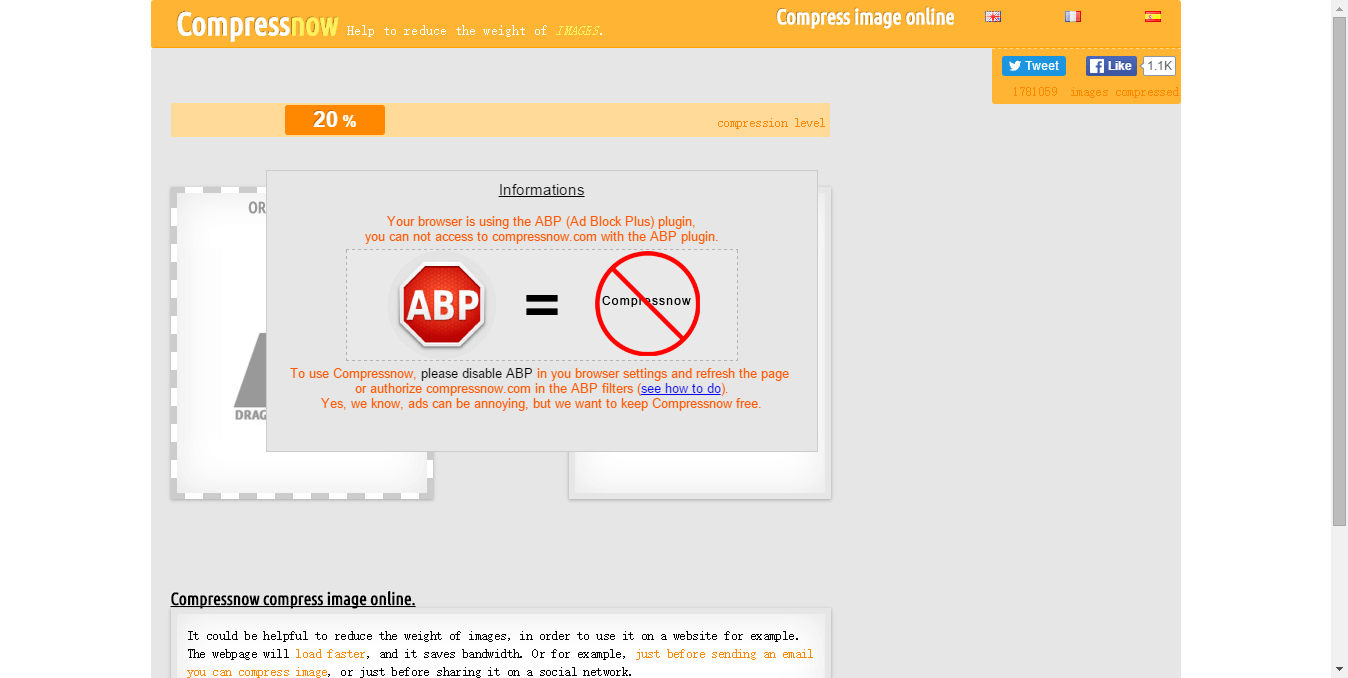
3. Compressnow
- 這個需要科學上網;
- 這個開啟提示需要停用ABP(廣告攔截外掛),我瞬間就沒了興趣。

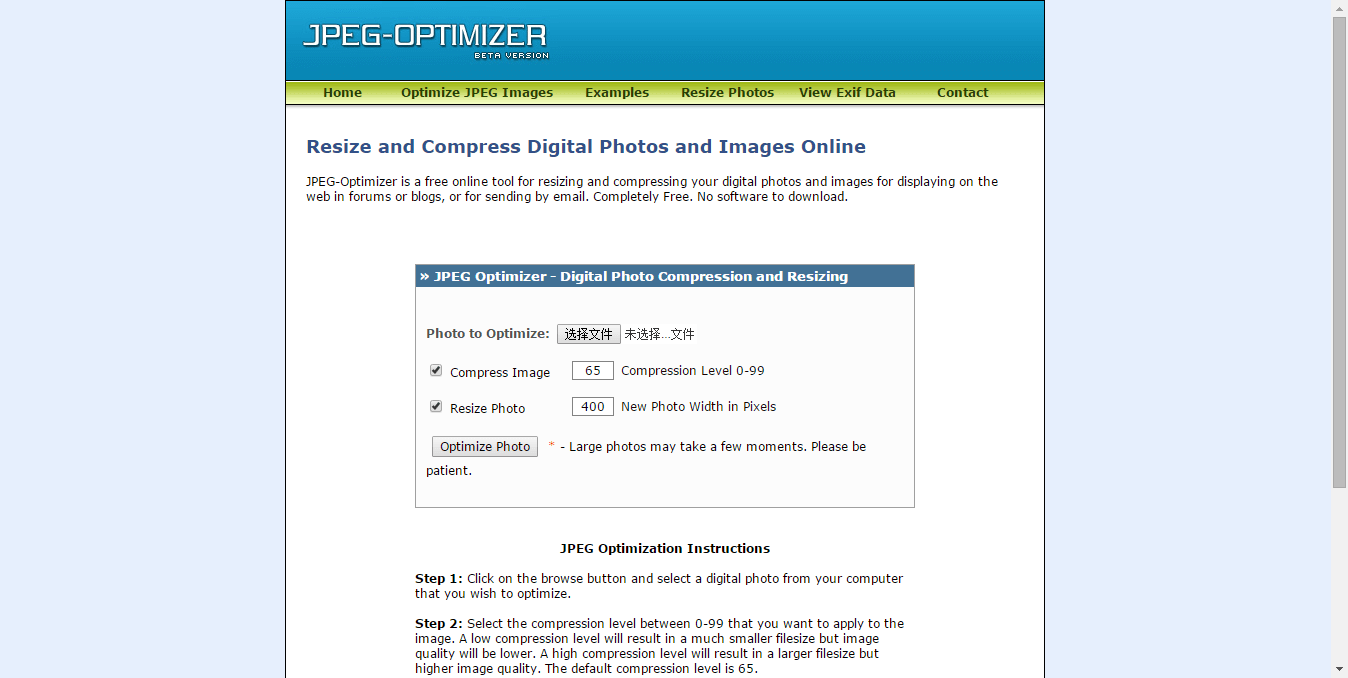
4. JPEG-Optimizer
- 圖片壓縮有2個選項,一個是壓縮比例,另一個用於設定圖片的寬度用於裁切;
- 雖然看起來很有趣的樣子,但實際上覺得沒有一點意思,特別是圖片的壓縮比例;我怎麼知道壓縮到多少比例圖片才不會失真;
- 裁剪功能好像挺實用的,而且其他的幾個線上圖片壓縮網站好像都不支援。

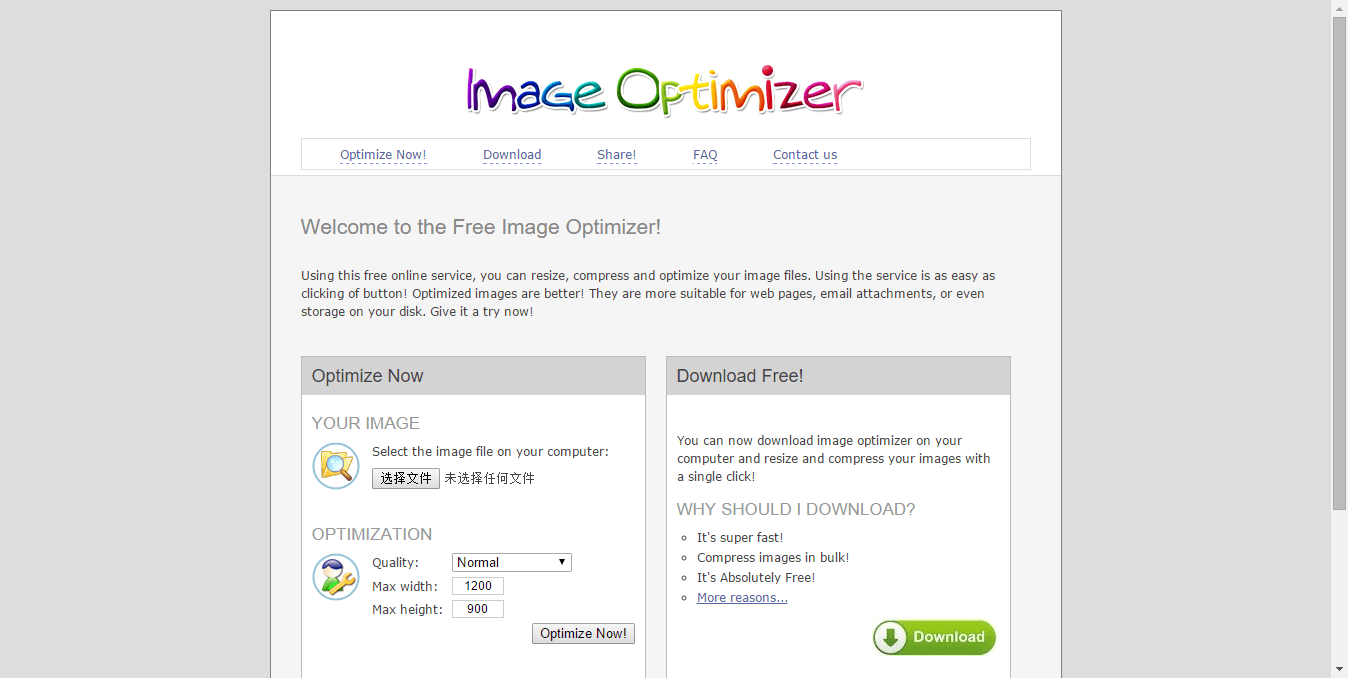
5. Image Optimizer
- 這跟上面介紹的JPEG-Optimizer類似,也有壓縮品質的選擇,和裁剪的功能;
- 壓縮品質有6個品質等級可供選擇,覺得至少比上面一個方便一些;

總結
TinyPNG壓縮效果是最給力的,不需要科學上網,雖然支援的格式(PNG、JPG)少。並且轉換後的PNG格式圖片,透明背景還是保留的。
建議TinyPNG作為圖片壓縮的主力,其他的可以用來備用。其實TinyPNG存在也好多年了,蠻穩定的!
UPDATE: 更多圖片免費壓縮工具,找到文章,傳送門。